AI 에이전트 기술이 빠르게 발전하면서 이를 실제 서비스에 도입하려는 시도가 늘고 있습니다. 그러나 이러한 에이전트를 사용자 인터페이스(UI)와 자연스럽게 통합하는 표준화된 방식이 부족했던 것이 현실입니다. 이러한 문제를 해결하기 위해 CopilotKit이 새롭게 공개한 ‘AG-UI(Agent-User Interaction Protocol)’는 AI 에이전트와 사용자 간의 상호작용을 위한 새로운 표준을 제시합니다.

AG-UI란 무엇인가?
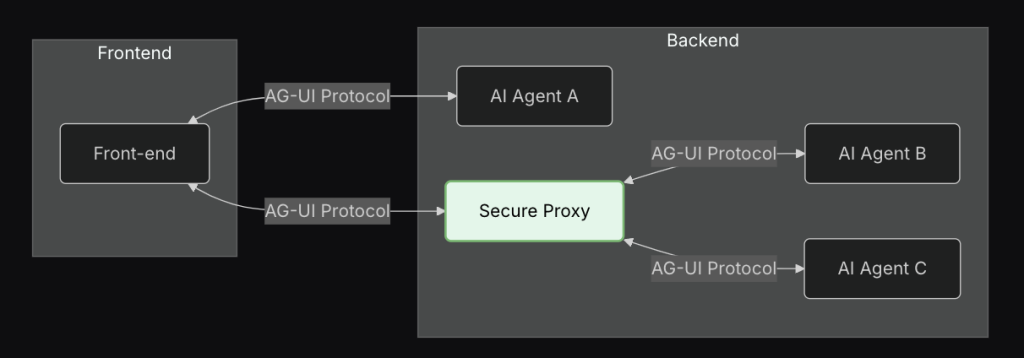
AG-UI는 ‘에이전트-사용자 상호작용 프로토콜(AGent-User Interaction Protocol)’의 약자로, 다양한 에이전트 백엔드와 프론트엔드 프레임워크를 단일 이벤트 스트림으로 연결하여 실시간 사용자-에이전트 상호작용을 가능하게 하는 오픈소스 프로토콜입니다. 이 프로토콜은 HTTP 또는 선택적인 바이너리 채널을 통해 프론트엔드와 백엔드 간에 단일 JSON 이벤트 스트림을 교환하는 방식으로 작동합니다.
AG-UI는 실시간 메시지 스트리밍, 도구 호출의 시각화, 상태 변화의 동기화, 다중 에이전트 지원 등 사용자 중심 에이전트 인터페이스 구축에 필요한 필수 요소들을 모두 갖추고 있습니다. 이 프로토콜을 통해 개발자들은 AI 에이전트를 자신의 애플리케이션에 쉽게 통합하고, 사용자들에게 일관된 경험을 제공할 수 있습니다.

기존 에이전트 시스템의 한계
기존의 AI 에이전트 시스템들은 주로 백엔드 자동화에 초점을 맞추고 있었습니다. 이로 인해 사용자와의 실시간 상호작용이 필요한 UI 통합은 매번 별도의 구현이 필요했고, 이는 개발자들에게 큰 부담이 되었습니다. 또한 각 에이전트 프레임워크마다 다른 방식으로 UI와 통합해야 했기 때문에, 일관된 사용자 경험을 제공하기 어려웠습니다.
- 백엔드 중심의 설계로 인한 UI 통합의 어려움
- 에이전트 프레임워크별 상이한 통합 방식
- 실시간 상호작용을 위한 표준화된 프로토콜 부재
- 반복적인 UI 통합 작업으로 인한 개발 효율성 저하
AG-UI의 주요 특징
1. 단일 POST + 스트리밍 수신 구조
AG-UI는 클라이언트가 에이전트 엔드포인트에 단일 POST 요청을 보내고, 서버는 스트리밍 방식으로 다양한 이벤트를 전달하는 간결한 구조를 채택했습니다. 이러한 구조는 구현이 단순하면서도 실시간 상호작용을 가능하게 합니다.
2. 표준화된 이벤트 타입
AG-UI는 TEXT_MESSAGE_CONTENT, TOOL_CALL_START, STATE_DELTA, LIFECYCLE_SIGNAL 등 명확하게 정의된 이벤트 구조를 사용합니다. 이를 통해 프론트엔드에서는 각 이벤트 타입에 맞게 UI를 업데이트할 수 있습니다.
- TEXT_MESSAGE_CONTENT: 에이전트가 생성한 텍스트 메시지
- TOOL_CALL_START: 에이전트가 도구를 호출하기 시작할 때 발생
- STATE_DELTA: 상태 변화를 알리는 이벤트
- LIFECYCLE_SIGNAL: 에이전트 생명주기 관련 신호
3. 실시간 협업 지원
AG-UI는 사용자와 에이전트가 같은 공간에서 함께 작업할 수 있도록 설계되었습니다. 사용자는 에이전트의 작업을 실시간으로 확인하고, 필요한 경우 즉시 개입할 수 있습니다. 이는 마치 실제 동료와 함께 작업하는 것과 같은 자연스러운 협업 경험을 제공합니다.
4. 멀티에이전트 통합
하나의 프론트엔드에서 여러 특화된 에이전트를 조율할 수 있는 기능을 제공합니다. 각 에이전트는 자신의 전문 영역에서 작업을 수행하면서도, 사용자는 일관된 인터페이스를 통해 이들과 상호작용할 수 있습니다.
5. 상태 스트리밍 및 동기화
AG-UI는 전체 상태가 아닌 변경된 부분(차이점)만 스트리밍하여 네트워크 사용을 효율화합니다. 이는 특히 대규모 상태 정보를 다루는 복잡한 애플리케이션에서 중요한 이점을 제공합니다.
6. React 컴포넌트 제공
CopilotKit의 UI 요소와 통합되어 빠른 UI 구축이 가능합니다. 개발자는 이미 준비된 컴포넌트를 활용하여 에이전트 기반 인터페이스를 신속하게 구현할 수 있습니다.
AG-UI의 동작 방식
AG-UI는 다음과 같은 단계로 작동합니다:
1. 클라이언트 → 서버 연결
클라이언트는 단일 POST 요청을 통해 에이전트와 연결합니다. 이 요청에는 사용자의 입력과 필요한 컨텍스트 정보가 포함됩니다.
2. 서버 → 클라이언트 이벤트 스트리밍
서버는 JSON 이벤트들을 스트리밍 방식으로 클라이언트에 전달합니다. 이 이벤트들은 시간 순서대로 전송되며, 각 이벤트는 특정 타입과 페이로드를 가집니다.
3. 프론트엔드 이벤트 처리
프론트엔드의 UI 컴포넌트는 수신된 이벤트를 적절히 처리하여 사용자 인터페이스에 반영합니다. 예를 들어, 텍스트 메시지는 채팅창에 표시되고, 도구 실행 결과는 해당 UI 영역에 시각화됩니다.
4. 양방향 상호작용
사용자는 도구 실행을 승인하거나 에이전트의 응답에 실시간으로 피드백을 제공할 수 있습니다. 이러한 양방향 상호작용은 사용자와 에이전트 간의 자연스러운 협업을 가능하게 합니다.
AG-UI와 다른 프로토콜과의 관계
AG-UI와 A2A(Agent-to-Agent) 프로토콜
A2A 프로토콜이 에이전트 간의 통신에 중점을 둔다면, AG-UI는 에이전트와 사용자 간의 상호작용에 초점을 맞춥니다. 두 프로토콜은 상호 보완적인 관계로, A2A를 통해 협업하는 에이전트들이 AG-UI를 통해 사용자와 소통할 수 있습니다.
예를 들어, 여러 전문 에이전트가 A2A 프로토콜을 통해 복잡한 작업을 분담하여 처리하고, 그 결과를 AG-UI를 통해 사용자에게 일관된 방식으로 전달할 수 있습니다. 이는 마치 여러 전문가로 구성된 팀이 내부적으로 협업한 후, 단일 창구를 통해 고객과 소통하는 것과 유사합니다.
AG-UI와 MCP(Message Conversation Protocol)
MCP가 메시지 기반 대화에 중점을 두는 반면, AG-UI는 더 넓은 범위의 상호작용(도구 호출, 상태 변경 등)을 지원합니다. AG-UI는 MCP의 개념을 포함하면서도 확장하여, 단순한 대화를 넘어 복잡한 상호작용까지 가능하게 합니다.
MCP가 주로 텍스트 메시지 교환에 초점을 맞춘다면, AG-UI는 도구 호출의 시각화, 상태 변화의 동기화, 실시간 협업 등 더 풍부한 상호작용을 지원합니다. 이는 AG-UI가 현대적인 AI 에이전트 애플리케이션의 요구사항을 더 포괄적으로 충족시킬 수 있음을 의미합니다.
AG-UI의 활용 사례
1. 코드 개발 보조 도구
개발자가 코드를 작성하는 동안 AI 에이전트가 실시간으로 코드를 분석하고 개선 사항을 제안합니다. AG-UI를 통해 에이전트는 코드 변경 사항을 시각화하고, 사용자는 이를 즉시 수락하거나 거부할 수 있습니다.
2. 데이터 분석 도우미
데이터 분석가가 복잡한 데이터셋을 탐색할 때, AI 에이전트가 실시간으로 인사이트를 제공하고 시각화를 생성합니다. AG-UI는 이러한 시각화를 사용자 인터페이스에 자연스럽게 통합합니다.
3. 고객 지원 시스템
고객 지원 담당자가 복잡한 문의를 처리할 때, 여러 전문 에이전트가 백그라운드에서 협업하여 해결책을 찾습니다. AG-UI를 통해 이러한 에이전트들의 작업 결과가 단일 인터페이스에 통합되어 표시됩니다.
4. 교육용 애플리케이션
학생이 학습 과정에서 어려움을 겪을 때, AI 튜터가 실시간으로 도움을 제공합니다. AG-UI는 튜터의 설명, 예제 코드, 시각적 자료 등을 일관된 방식으로 표시합니다.

AG-UI 구현 및 통합 방법
서버 측 구현
AG-UI를 지원하는 서버를 구현하려면, 다음과 같은 단계를 따를 수 있습니다:
- 에이전트 엔드포인트 설정: HTTP 스트리밍을 지원하는 엔드포인트 구현
- 이벤트 생성: 에이전트 작업에 따른 표준화된 이벤트 생성
- 이벤트 스트리밍: 생성된 이벤트를 클라이언트에 스트리밍
- 도구 호출 처리: 에이전트가 사용하는 도구 호출 관리
클라이언트 측 구현
AG-UI를 지원하는 클라이언트를 구현하려면, 다음과 같은 방법을 활용할 수 있습니다:
- CopilotKit React 컴포넌트 사용: 이미 AG-UI를 지원하는 컴포넌트 활용
- 이벤트 스트림 처리: 서버에서 전송되는 이벤트 스트림을 처리하는 로직 구현
- UI 업데이트: 각 이벤트 타입에 맞게 사용자 인터페이스 업데이트
- 사용자 입력 처리: 사용자의 입력을 서버로 전송하는 로직 구현
AG-UI의 미래 전망
AG-UI는 AI 에이전트와 사용자 간의 상호작용을 위한 표준 프로토콜로서 큰 잠재력을 가지고 있습니다. 향후 다음과 같은 발전이 예상됩니다:
- 생태계 확장: 더 많은 에이전트 프레임워크와 UI 라이브러리가 AG-UI를 지원할 것으로 예상됩니다.
- 멀티모달 지원 강화: 텍스트뿐만 아니라 이미지, 오디오, 비디오 등 다양한 형태의 데이터 교환을 지원하는 방향으로 발전할 것입니다.
- 협업 기능 향상: 여러 사용자와 여러 에이전트가 함께 작업할 수 있는 고급 협업 기능이 추가될 것입니다.
- 보안 및 개인정보 보호 강화: 민감한 정보를 다루는 에이전트 애플리케이션을 위한 보안 기능이 강화될 것입니다.
결론
AG-UI는 AI 에이전트와 사용자 간의 상호작용을 위한 새로운 표준을 제시하는 중요한 프로토콜입니다. 실시간 메시지 스트리밍, 도구 호출의 시각화, 상태 변화의 동기화, 다중 에이전트 지원 등 사용자 중심 에이전트 인터페이스 구축에 필요한 요소를 모두 갖춘 AG-UI는 AI 에이전트 기술의 발전과 함께 더욱 중요해질 것입니다.
개발자들은 AG-UI를 통해 반복적인 UI 통합 작업을 줄이고, 사용자들에게 일관된 경험을 제공할 수 있습니다. 또한 AG-UI는 OpenAI, LangGraph, Ollama, CrewAI, Mastra 등 주요 백엔드 시스템과의 통합을 지원하여, 다양한 환경에서 활용될 수 있습니다.
AI 에이전트 기술이 계속해서 발전함에 따라, AG-UI와 같은 표준화된 프로토콜의 중요성은 더욱 커질 것입니다. 이는 개발자들이 더 쉽게 AI 에이전트를 애플리케이션에 통합하고, 사용자들이 더 자연스럽게 AI 에이전트와 상호작용할 수 있는 미래를 열어줄 것입니다.






답글 남기기