데이터 사이언티스트나 머신러닝 엔지니어들이 자신의 분석 결과나 모델을 웹 애플리케이션으로 쉽게 공유하고 싶을 때, 웹 개발 지식 없이도 가능한 방법이 있을까요? 바로 Streamlit이 그 해답입니다.

Streamlit이란?
Streamlit은 파이썬 기반의 오픈소스 프레임워크로, 데이터 분석 결과나 머신러닝 모델을 쉽고 빠르게 웹 애플리케이션으로 변환할 수 있게 해줍니다. 2019년에 출시된 이후, 그 사용 편의성과 강력한 기능으로 데이터 커뮤니티에서 큰 인기를 얻고 있습니다.
Streamlit의 주요 특징
- 파이썬 중심 설계: 순수 파이썬 코드만으로 웹 앱을 만들 수 있어 별도의 프론트엔드 지식이 필요 없습니다.
- 실시간 리로딩: 코드를 수정하면 자동으로 앱이 업데이트되어 개발 과정이 매우 직관적입니다.
- 풍부한 위젯: 슬라이더, 버튼, 차트 등 다양한 인터랙티브 요소를 쉽게 추가할 수 있습니다.
- 데이터 시각화 통합: Matplotlib, Plotly, Altair 등 인기 있는 시각화 라이브러리와 원활하게 통합됩니다.
- 배포 용이성: Streamlit Cloud를 통해 몇 번의 클릭만으로 앱을 배포할 수 있습니다.

Streamlit 시작하기
Streamlit을 시작하는 것은 매우 간단합니다. 다음은 기본적인 설치 및 실행 방법입니다:
1. 설치
pip install streamlit
2. 첫 번째 앱 만들기
아래와 같이 간단한 코드로 첫 번째 Streamlit 앱을 만들 수 있습니다:
import streamlit as st
import pandas as pd
import numpy as np
st.title('나의 첫 Streamlit 앱')
st.write("간단한 데이터프레임:")
df = pd.DataFrame({
'첫번째 열': [1, 2, 3, 4],
'두번째 열': [10, 20, 30, 40]
})
st.write(df)
st.write("차트:")
chart_data = pd.DataFrame(
np.random.randn(20, 3),
columns=['a', 'b', 'c'])
st.line_chart(chart_data)
st.write("지도:")
map_data = pd.DataFrame(
np.random.randn(1000, 2) / [50, 50] + [37.56, 126.97],
columns=['lat', 'lon'])
st.map(map_data)
option = st.selectbox(
'좋아하는 숫자를 선택하세요:',
[1, 2, 3, 4, 5])
st.write('선택한 숫자:', option)3. 앱 실행
streamlit run app.py
Streamlit의 주요 컴포넌트
텍스트 요소
st.title(): 앱의 제목을 표시st.header(): 섹션 헤더 표시st.subheader(): 하위 헤더 표시st.text(): 일반 텍스트 표시st.markdown(): 마크다운 형식의 텍스트 표시st.latex(): LaTeX 수식 표시
데이터 표시
st.dataframe(): 인터랙티브한 데이터프레임 표시st.table(): 정적 테이블 표시st.json(): JSON 형식으로 데이터 표시
차트
st.line_chart(): 선 차트 표시st.area_chart(): 영역 차트 표시st.bar_chart(): 막대 차트 표시st.pyplot(): Matplotlib 그림 표시st.plotly_chart(): Plotly 그림 표시st.altair_chart(): Altair 그림 표시
위젯
st.button(): 클릭 가능한 버튼st.checkbox(): 체크박스st.radio(): 라디오 버튼st.selectbox(): 드롭다운 선택 상자st.multiselect(): 다중 선택 드롭다운st.slider(): 슬라이더st.text_input(): 텍스트 입력 필드st.text_area(): 여러 줄 텍스트 입력 영역st.date_input(): 날짜 입력 위젯st.time_input(): 시간 입력 위젯st.file_uploader(): 파일 업로드 위젯
레이아웃
st.sidebar: 사이드바에 위젯 배치st.columns(): 열 레이아웃 생성st.expander(): 접을 수 있는 컨테이너 생성st.container(): 요소를 그룹화하는 컨테이너
실제 활용 사례
Streamlit은 다양한 분야에서 활용되고 있습니다:
- 데이터 탐색 도구: 데이터셋을 시각적으로 탐색하고 분석할 수 있는 인터랙티브 도구
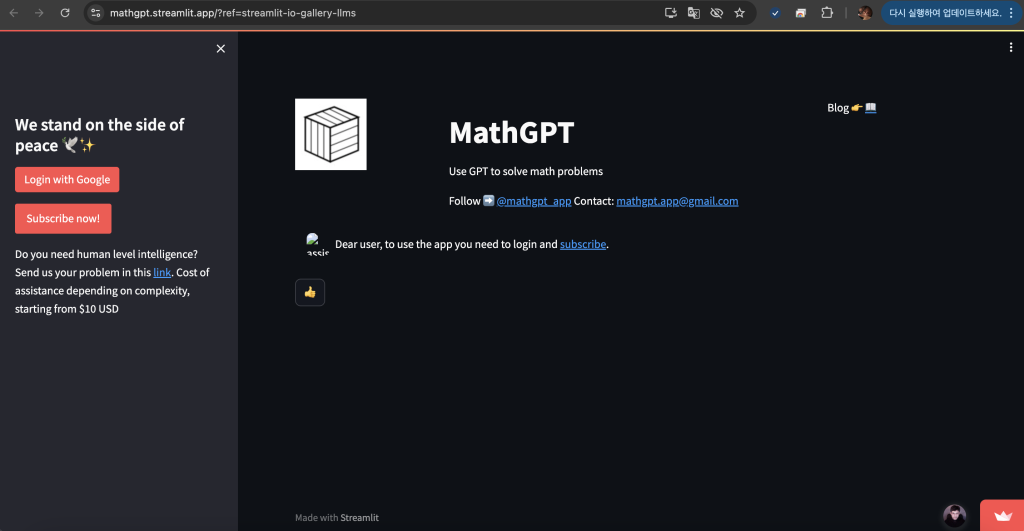
- 머신러닝 모델 데모: 학습된 모델의 성능을 시연하고 사용자가 직접 입력값을 변경해볼 수 있는 데모
- 대시보드: 비즈니스 지표나 실시간 데이터를 모니터링하는 대시보드
- 데이터 수집 앱: 사용자로부터 데이터를 수집하고 분석하는 앱

Streamlit 고급 기능
캐싱
Streamlit의 @st.cache_data와 @st.cache_resource 데코레이터를 사용하면 계산 비용이 큰 함수의 결과를 캐싱하여 앱의 성능을 크게 향상시킬 수 있습니다.
@st.cache_data
def load_data():
# 시간이 오래 걸리는 데이터 로딩 작업
data = pd.read_csv("large_file.csv")
return data
# 이 함수는 처음 한 번만 실행되고, 이후에는 캐시된 결과를 사용
df = load_data()세션 상태
st.session_state를 사용하면 사용자 세션 간에 상태를 유지할 수 있습니다.
if 'counter' not in st.session_state:
st.session_state.counter = 0
if st.button('카운터 증가'):
st.session_state.counter += 1
st.write('카운터 값:', st.session_state.counter)Streamlit 배포하기
개발한 Streamlit 앱을 다른 사람들과 공유하는 방법은 여러 가지가 있습니다:
- Streamlit Cloud: 가장 쉬운 방법으로, GitHub 저장소와 연결하여 무료로 앱을 배포할 수 있습니다.
- Heroku: Procfile을 설정하여 Heroku에 배포할 수 있습니다.
- AWS/GCP/Azure: 클라우드 서비스를 이용한 배포도 가능합니다.
- Docker: Docker 컨테이너로 패키징하여 어디서든 실행할 수 있습니다.
결론
Streamlit은 데이터 사이언티스트와 개발자들에게 웹 개발의 복잡성 없이 강력한 데이터 앱을 만들 수 있는 능력을 부여합니다. 간단한 문법과 풍부한 기능을 통해 데이터 분석 결과를 공유하고, 머신러닝 모델을 시연하며, 인터랙티브한 대시보드를 구축할 수 있습니다.
특히 프론트엔드 개발 경험이 없는 데이터 전문가들에게 Streamlit은 자신의 작업을 쉽게 시각화하고 공유할 수 있는 훌륭한 도구입니다. 단 몇 줄의 파이썬 코드만으로 전문적인 웹 애플리케이션을 만들 수 있다는 점은 Streamlit의 가장 큰 매력이라고 할 수 있습니다.
지금 바로 Streamlit을 시작하여 여러분의 데이터 스토리를 더 효과적으로 전달해보세요!
참고링크
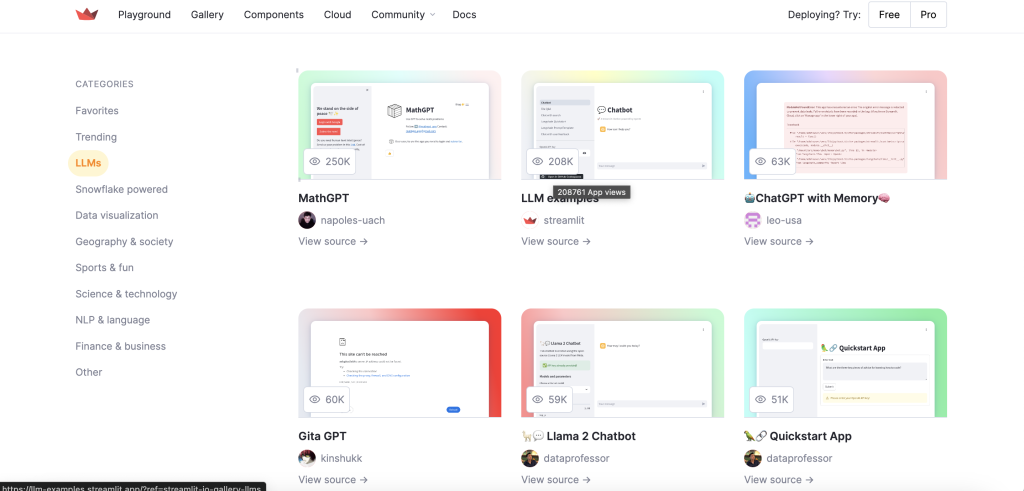
Streamlit 공식 문서(https://docs.streamlit.io)를 방문하여 더 많은 기능과 예제(https://streamlit.io/gallery)를 확인해보세요. 여러분의 첫 Streamlit 앱 개발을 응원합니다!
Streamlit에서 역방향 프록시 설정시 주의사항
Streamlit 에서 생성한 app 을 역방향 프록시를 통해서 https , http를 연결했을때, websocket connection fail 증상으로 문제 발생하는 경우가 있습니다. 이때 커스텀 헤더에서 다음에 해당하는 설정을 추가합니다.
upgrade ,$http_upgrade
Connection ,$connection_upgrade
를 추가하려 해결합니다. (관련링크 : https://discuss.streamlit.io/t/streamlit-to-work-on-my-synology-nas/13226/19)






답글 남기기