첫번째 토이 프로젝트는 “웨어라유”입니다.
이 프로젝트를 시작하게 된 계기는 가끔 마눌님와 바깥에서 만나기로 했을 때 길을 못찾고 헤매고 있거나, 약속장소에 미리 와서 대기중인 저에게 이미 도착했다는 대사기극 이 벌어질 때 서로의 위치가 궁금하기 때문에 서로 얼마나 떨어져있는지 길은 잘 찾아오고 있는지 계속 보면서 오면 좋겠다는 취지에서 시작했습니다.
인증 절차나 설치없이 사전 단계를 최소한으로 줄여보도록 했습니다.

앱으로 할지,웹으로 할지 고민하다가 HTML5부터는 브라우저를 통해서 디바이스로 부터 GPS 값을 얻을수 있는 함수가 제공됬었구요. 이를 통해서 위도와 경도값을 지도 서비스(구글, 네이버, 카카오 등)을 통해서 표시하는 방법으로 시작했습니다만, 위치 정보를 보내고, 지도에 표시할때 마다 데이터를 보내고 받는 처리를 실시간으로 해야 하기 때문에 실시간으로 데이터를 전송하는 환경이 필요하여 Socket 통신으로 위치 데이터를 주고 받도록 하였습니다.
Socket 을 통해서 정해진 대상에서 정해진 메시지를 실시간으로 공유하고, 이를 이용해서 서로 같은 화면을 보면서 정보를 교환하기 위해 Socket.io 라이브러리를 사용했으며, 어플리케이션으로써 역할을 하기 위해서는 적당한 프레임워크가 필요했기 때문에 node.js의 express 환경을 선택했습니다.
일단, 그럼 이 서비스는 어떨 때 사용할 지 간단한 설명입니다.
- 서로 약속장소에 얼마나 왔나 궁금할 때
- 귀가를 안전하게 하는지 확인할 때
- 학원에서 귀가 하는 아들녀석 피씨방으로 세지 않고 귀가를 유도할 때 (“엄마 나 피씨방 아냐”가 안통하는…)
- 기타, 상대방이 어디에 있는지 서로 알려주면서 채팅할 때
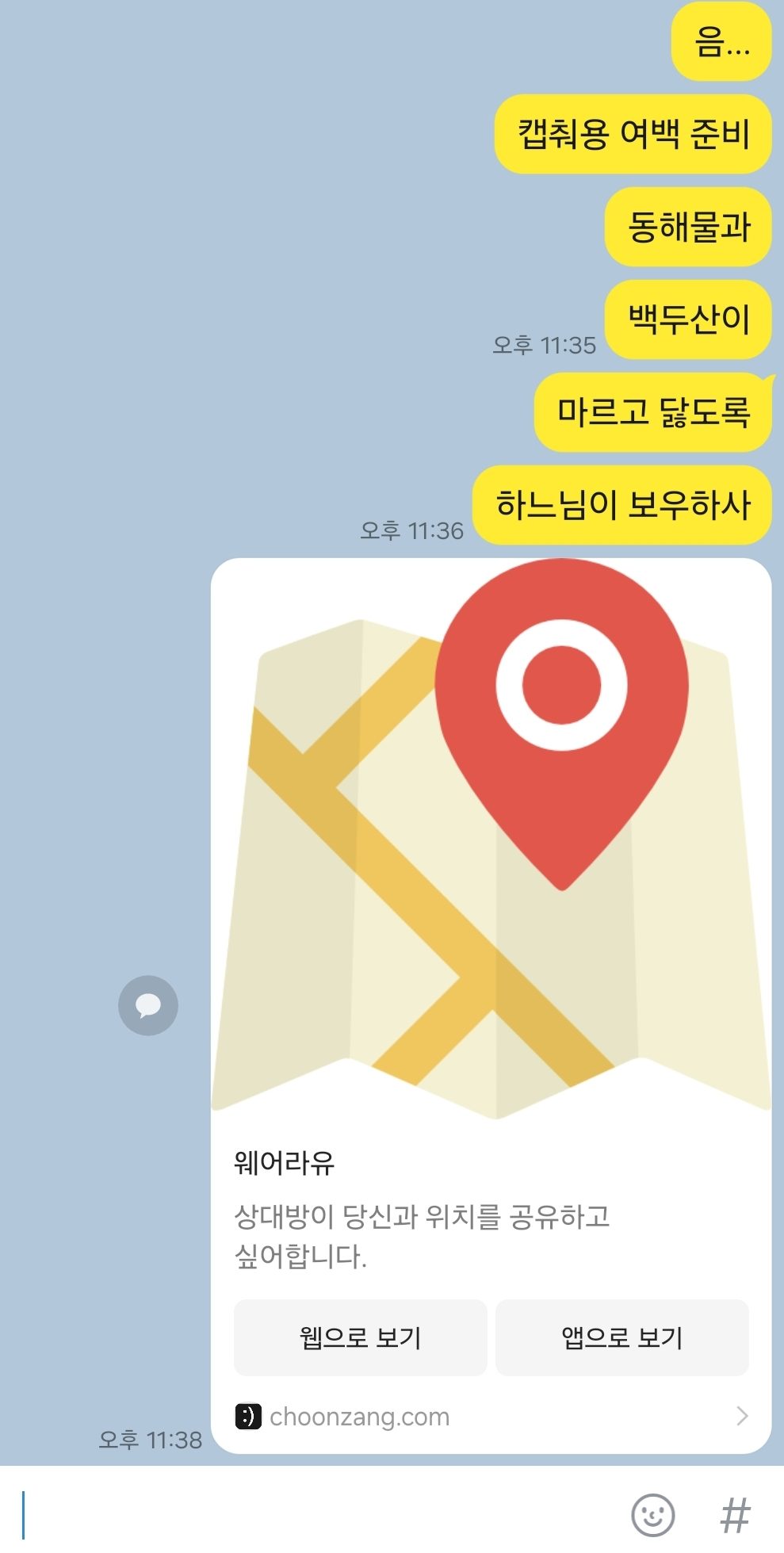
이건 그냥 URL 링크로 서로 공유됩니다. 그래서 간편하게 메신져로 링크만 보내고 들어가면 됩니다.
다만 브라우저 기반 이기 때문에 상대방이 브라우저를 닫거나, 화면을 비활성 하게되면 기기에 따라 다르기도 합니다만, 대부분 위치공유가 더이상 이루어지지 않습니다.
채팅을 보내면, 브라우저 푸쉬를 보내도록 해봤는데, 브라우저 푸쉬를 비활성하면서 사용하는 경우가 많기 때문에 백그라운드 작업 및 외부 푸시 서비스를 써야 겠다는 생각이 많이 드는 부분입니다.
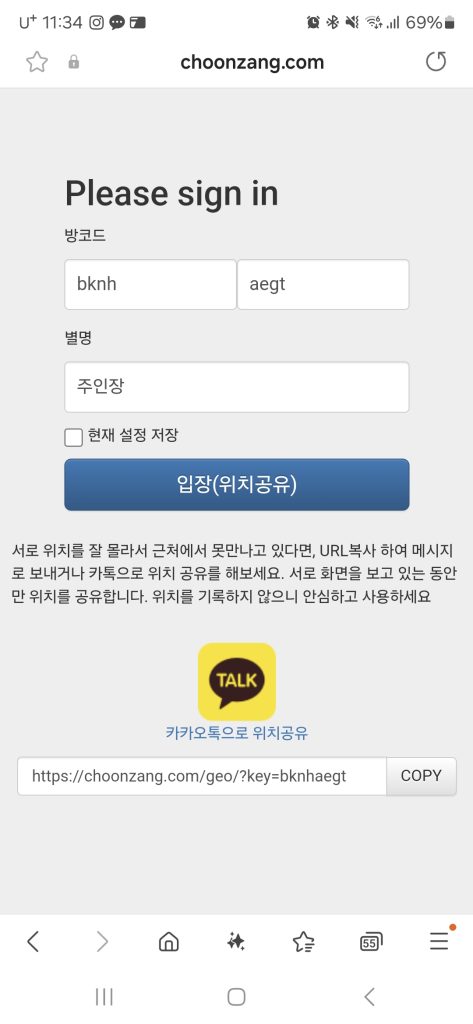
먼저, 사용 방법은 https://choonzang.com/geo/ 에 접속합니다. 자주 사용할거라면 “홈화면”추가를 권유드립니다.
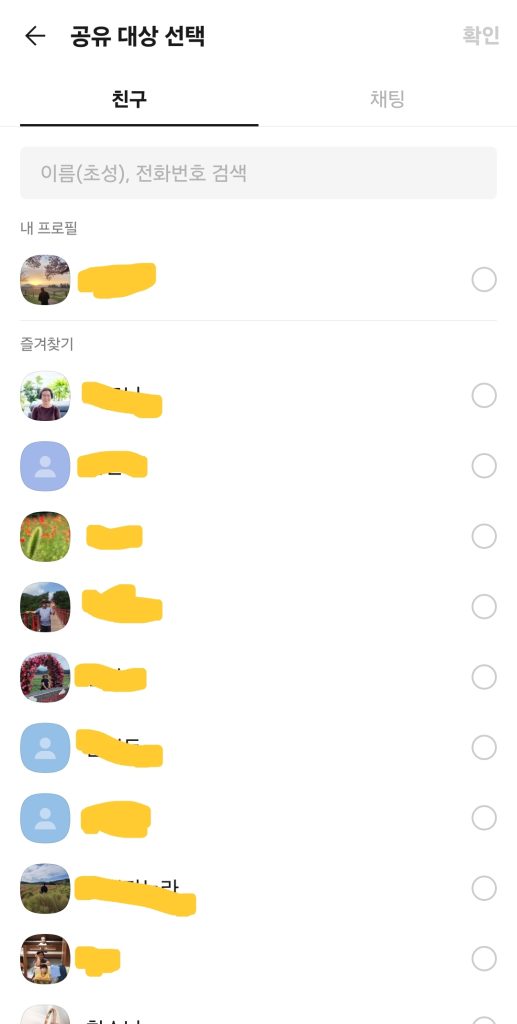
이 화면에서 위치공유가 필요한 친구에게 카톡으로 공유 신청을 하거나, URL 을 카피해서 상대방에게 문자로 보냅니다.

방코드는 총8자리가 랜덤으로 생성되므로, 의도적으로 변경하지 않으면 거의 겹칠 일이 없어 보입니다.
-_-; 뭐 사실 대박나서 사람들이 갑자기 몰린다면.. 겹칠수도 있긴 하겠군요. 그냥 가볍게 쓰는 프로토타입이니, 그런 우려에는 신경쓰지 않습니다.
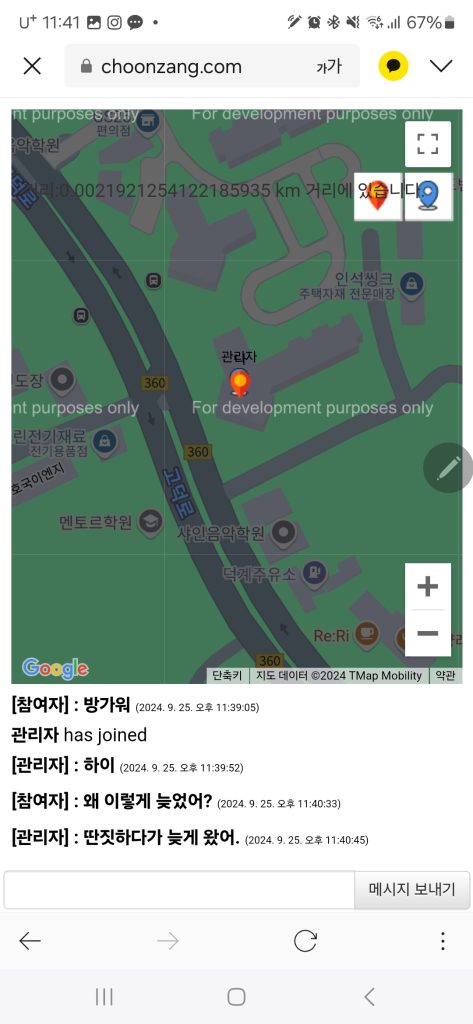
우선, 먼저 접속해있든, 상대방이 접속하든 순서는 중요하지 않습니다. 들어오는 데로 지도에 나의 위치가 표시되고, 상대방이 들어오면 그 때 상대방의 라벨이 찍힌 위치가 나옵니다.


그 전에 위치를 서로 공유하기 위해서는
1. 자기 위치 정보 이용을 허용 해야 합니다.
2. 알림을 수신해야 합니다. (이건 꼭 필요한건 아니지만, Disconnect 상태에서 상대방에서 알림 메시지를 보내기 위해서 고민 중에 있습니다.)
이 과정을 지나면, 위치 공유가 시작되고, 채팅 등을 통해서 같은 방코드를 쓰는 사람들 끼리는 메시지를 주고 받습니다.

아이콘을 탭하면 지도에서 포지션 기준으로 맵이 이동됩니다.
두 사람 간의 거리가 얼마나 멀리 있는지 직선 거리를 보여줍니다.
소회…사실 구조를 알고보면 매우 단순한 기능을 합니다. 아마도 개발을 조금 해보신 개발자가 분이 보신다면.. 이게 모…? 라고 생각할 지 모르겠습니다.
짬짬이 인터넷 뒤져가면서 조금씩 만들어 가는 일종의 취미였으니, 가볍게 보고 넘어가시면 좋겠습니다.
저는 이런 취미로 저의 소소한 즐거움도 느낄수 있어 좋았습니다.
아 그리고, 주고 받는 데이터는 별도로 기록을 해두지 않으니 안심하세요 : )






답글 남기기